Collegamenti a CDN
Sia React che ReactDOM sono disponibili su una CDN.
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>Le versioni di cui sopra sono intese solo per ambienti di sviluppo, e non sono adatte per ambienti di produzione. Le versioni minificate e ottimizzate di produzione di React sono disponibili ai seguenti link:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>Per caricare una versione specifica di react e react-dom, sostituisci 17 con il numero di versione desiderato.
Perché l’attributo crossorigin?
Se servi React da una CDN, consigliamo di settare l’attributo crossorigin:
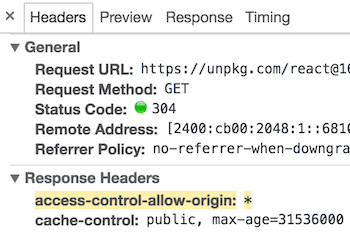
<script crossorigin src="..."></script>Consigliamo anche di verificare che la CDN che stai usando abbia settato l’header HTTP Access-Control-Allow-Origin: *:
Questo consente una migliore esperienza nella gestione degli errori in React 16 e successivi.
Is this page useful?Edit this page